Connecting your no-code backend REST API to a user interface
Downloading the sample code
We provide a small front-end app built with React to support this tutorial.
Before you start, make sure you have downloaded and installed a recent version of node.js - which is a pre-requisite for React.
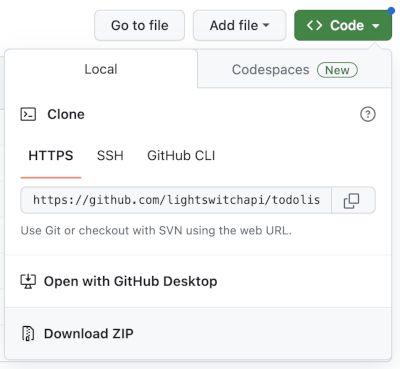
Download the source code from our Github repository.

If you chose the Download option (instead of Clone), make sure to unzip the downloaded zip archive.
Open terminal (or Command Prompt, if you're on Windows), and move to the directory of the downloaded code.
cd ...path_to.../todolists_start-main
Install all dependencies with NPM.
npm install
Run the app.
npm start
You should now see the login screen when you open http://localhost:3000 on your browser. The app won't work correctly yet, but we'll fix that soon.

You can keep the application running, and it will automatically update as you make changes to the code. If you close the terminal window, you can restart the application by running npm start command again.
